一、安装教程
软件下载地址:https://code.visualstudio.com/
Vscode汉化:按快捷键“Ctrl+Shift+P”。
在“vscode”顶部会出现一个搜索框。
输入“configure language”,然后回车。
“vscode”里面就会打开一个语言配置文件。
将“en-us”修改成“zh-cn”。
按“Ctrl+S”保存设置。
关闭“vscode”,再次打开就可以看到中文界面了。
如果你觉得麻烦,也可以在扩展里面直接搜索Chinese
二、开启代码显示设置:
第1步:点击左下角点击设置图标,找到并点击“setting”
第2步:到搜索框里搜索“prevent”--->并取消此项的勾选
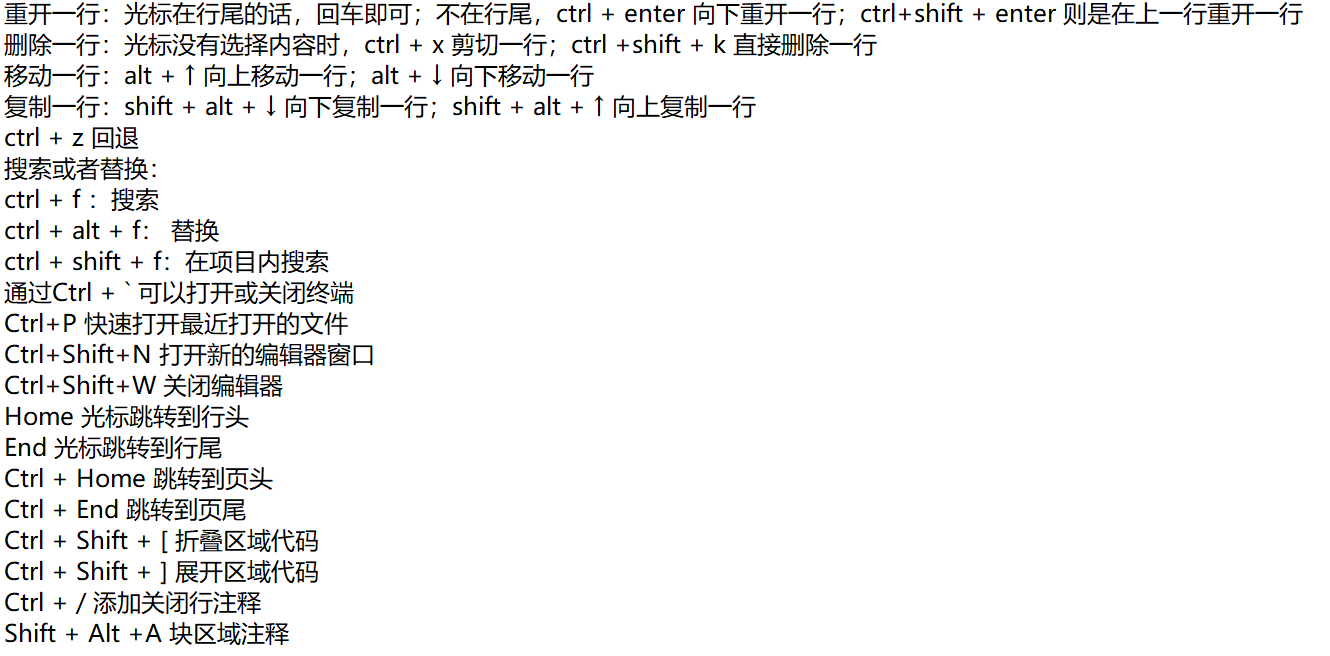
三、常用的快捷键:

四、插件安装
必备插件:
View In Browser:在浏览器里预览网页必备。运行html文件
vscode-icons:改变编辑器里面的文件图标
Bracket Pair Colorizer:给嵌套的各种括号加上不同的颜色
Auto Rename Tag:自动修改匹配的 HTML 标签
Path Intellisense:智能路径提示
Import Cost:引入包大小计算,对于项目打包后体积掌握很有帮助
Vue插件:
Vetur:语法高亮、智能感知、Emmet等
VueHelper: snippet代码片段
五、开启一个本地服务:
1.安装Debugger for Chrome插件:debugger for Chrome
2.使用ctrl+`快捷键打开终端,然后输入npm install -g live-server
3.在命令行里输入 live-server即可
附vue面试题:
http://www.gtalent.cn/exam/interview/tFP9ZIeK8LOlWESs


