作为web前端工程师需要掌握的知识:
基础
1、H5标签
1.1、H5引进的一些新的标签,需要注意article、header、footer、aside、nav以及HTML的标题结构
1.2、理解浏览器解析HTML的过程,理解DOM的树形结构,及相应API
1.3、理解HTML标签在各个浏览器上的默认样式(代理样式),理解CSS中的重置样式表的概念
1.4、理解Canvas、SVG、video等功能性标签
1.5、理解form、iframe标签,理解文件提交过程
2、CSS知识
2.1、学习基础知识,包括大部分常用属性、选择器的用法,了解大多数标签基本概念
学习浏览器兼容性问题,知道兼容性的主要问题及解决方法
2.2、深入理解盒子模型,区分块级元素、行内元素,一些重要的属性: display、float、position,必须要会区分盒子、行内盒子的概念
还可以学一些简单的预编译语言:sass、less
2.3、学习常用框架,可以使用bootstrap构建项目
2.4、学习框架的代码组织方式
包括:12格栅系统、组件化、组件的风格化等
2.5、学习CSS 3的新功能,特别是动画效果、选择器
2.6、学习一些CSS对象化思想,学习编写简洁性、高复用性、高健壮性的CSS
2.7、可以看看扁平化设计,还有简洁性
2.8、理解CSSOM、render、reflow、CSS性能、CSS阻塞概念
下面是面试题要求:
熟悉当前环境并完成以下操作,请先阅读镜像的操作使用中的如何检出我的代码,提交我的代码,本次面试题目如下:
<html>
<head>
<title>MY VS CODE</title>
<style>
</style>
</head>
<body>
<div>
<h1>My VS CODE</h1>
<p>Nice</p>
<img src="http://www.codeforest.cn/vs.png"/>
</div>
</body>
</html>
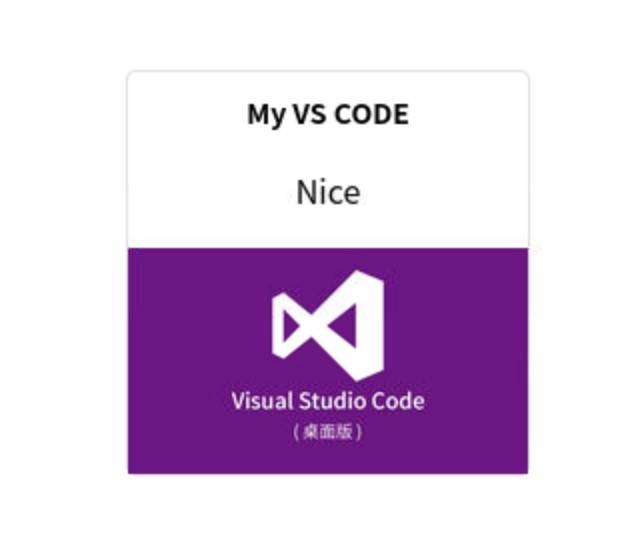
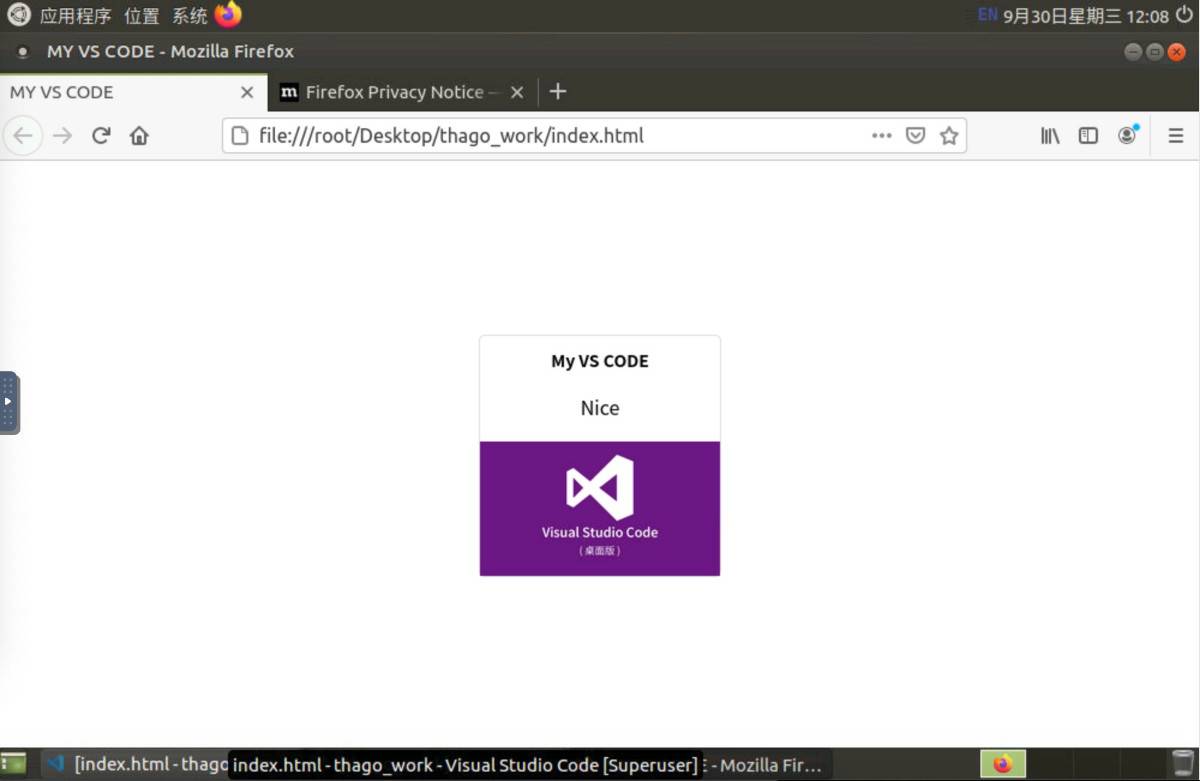
基于基础代码实现如下图的效果

并提交你的html代码

温馨提示:
1、完成操作后请第一时间联系BOSS可快速邀约面试;
2、上机时间只有30分钟;
3、完成后记得提交我的代码;
更多详情,请到代码森林官网

