CSS3 Animation
之前一直在用cocos等编辑器做动画,最近想学习一下使用CSS3实现一些基本的动画。所以,将这两种动画开发模式,进行对比学习或许会有更深的理解与体会。
什么是动画
在学习CSS3动画之前,我们必须先介绍一个什么是动画,动画都具有哪些特性。
动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效应。
什么是关键帧(keyframes)
想一想如果制作动画,如果没有关键帧这种技术会是多么恐怖,如果动画帧率为25,即每秒要播放25张画面,假设现在要制作1秒的动画,那么就需要手动制作25张画面,关键帧的出现使得我们只需要画2张画面,中间的23张画面自动计算完成,极大的提升开发效率。
拓展延伸:逐帧动画和关键帧动画
简单的例子
我们先来看一组简单的动画。
点击播放动画
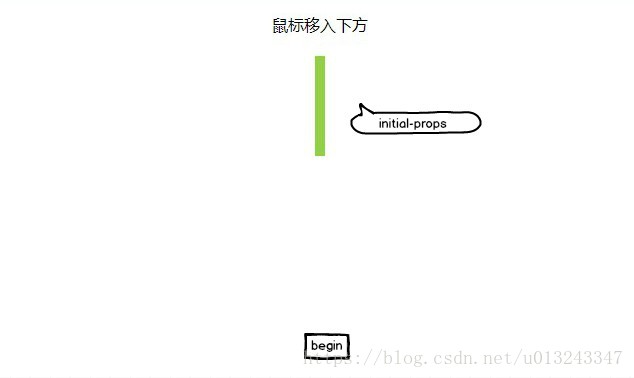
片段1
片段2
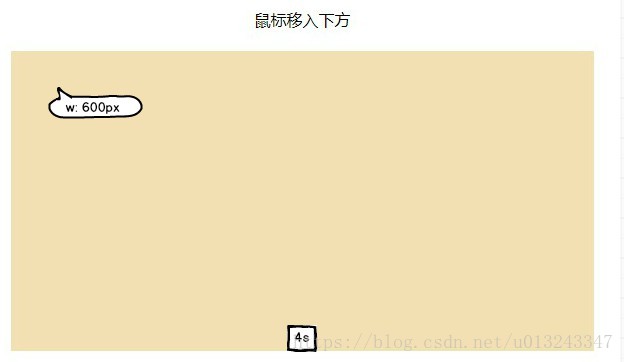
片段3
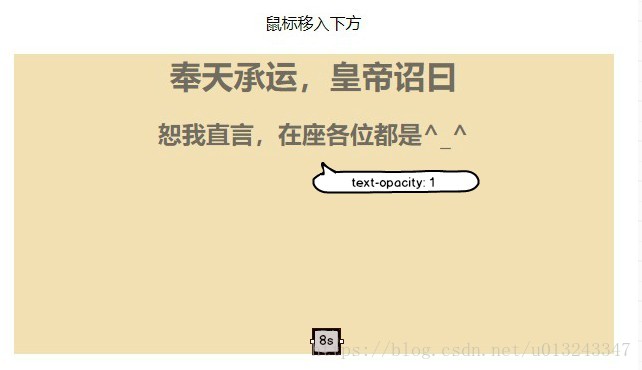
片段4
我们可以从上图看到,该动画主要分为四个片段:
- 0s: 起始阶段的状态
width: 10px;
height: 100px;
margin: 0 auto;
text-align: center;
color: rgba(0, 0, 0, 0);
background-color: #f35626;
background-clip: text;
- 0s-2s: 高度变为300px,背景色改变。
height: 300px;
background-color: wheat;
- 2s-4s:宽度变为600px
width: 600px;
- 4s-8s:文字透明度由0变为1。
color: rgb(66, 66, 66);
总结
结合文章开头讲的关键帧技术,我们可以将我们的动画的四个片段作为四个关键帧,其余的过程就交给计算机进行自动绘制。那么制作一个动画的步骤简单分为下面几个步骤:
1. 创建关键帧
首先我们要设计好播放动画的基本属性,一般常用的属性有:位移属性(position),旋转属性(rotation),缩放属性(scale),当然还有其他的属性:透明度(opacity),音效(audio)等。
2.设置要播放动画的参数
关键帧我们制作完成之后,但是我们的动画时长播放多久,哪一秒播放对应的关键帧,这些都是我们要考虑的问题。
即我们想要在延迟2s后再将我们的宽度边长,延迟4s后再显示文字。
下一章我们继续讨论CSS3中的 Transition & Animation中的一些用法和特性。
学完还行练?点这里。